

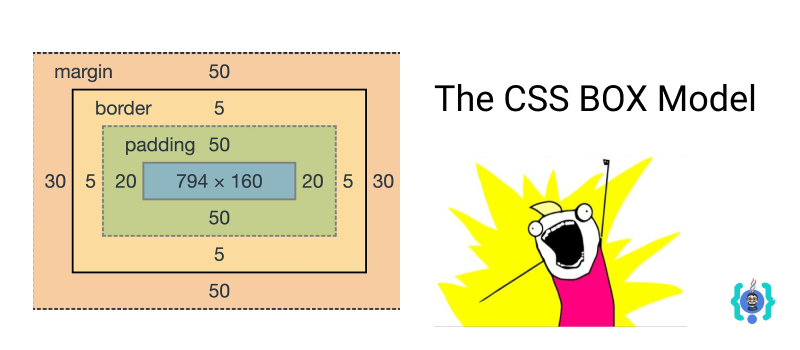
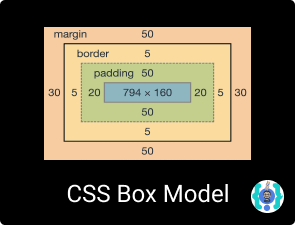
When laying out a document, the browser’s rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
The ‘four’ boxes of Model
- Margin:- It is the property that gives space between the elements. It is outside the border.
- Border:- It wraps around the content and the padding.
- Padding:- It is the space between the content and the border of the element.
- Content:- It describes what is inside of an HTML element. It can be simple text and well as images,icons etc.