

by Vinay Ranjan
Difference Between SASS and SCSS
Sass stands for Syntactically Awesome Stylesheet
It has two type of syntaxes:
- SASS
- SCSS (
Sassy CSS)
SCSS is a superset of CSS which means that SCSS contains all the existing features of CSS but with more adavnced features like variables, nesting, functions, mixins and many more.
| SASS | SCSS |
|---|---|
Uses .sass extension | Uses .scss extension |
| No Curly Braces & Semicolons | Curly Braces & Semicolons |
| More Concise Syntax | Allows to write better inline styling |
| Easy to read Syntax | Encourages to write more modular code |
| Don’t show errors for missing brackets and semicolons | Uses proper nesting rules |
/* SASS Syntax */
$color: #fff;
h1
color: $color
font-family: sans-serif
a
color: $color
font-size: 12px
/* SCSS Syntax */
$color: #fff;
h1 {
color: $color;
font-family: sans-serif;
a {
color: $color;
font-size: 12px;
}
}How to get started with SASS
Install SASS Compiler - SASS Compiler
After installing extension you will get
watch sassoption at the bottom of the vscode so that you can see the changes live.Now make a new directory and create a file with
.scssextension.Now open the file and write the code and don’t forget to run the compiler.
After compiling you will get the compiled
.cssand.css.mapfile in the same directory or in which you want the output.
Features of SCSS
- Variables
/*
Declaration of the variable
- Starts with $
- Then name of the variable
- Can be used anywhere in the code again and again
*/
$color-white: #fff;
$font-family-sans-serif: sans-serif;- Nesting
/*
- Nesting is the process of grouping together related CSS rules.
- It is done using curly braces {}.
*/
h1 {
color: $color-white;
font-family: $font-family-sans-serif;
a {
margin: 2px;
img {
height: 10px;
width: 10px;
}
}
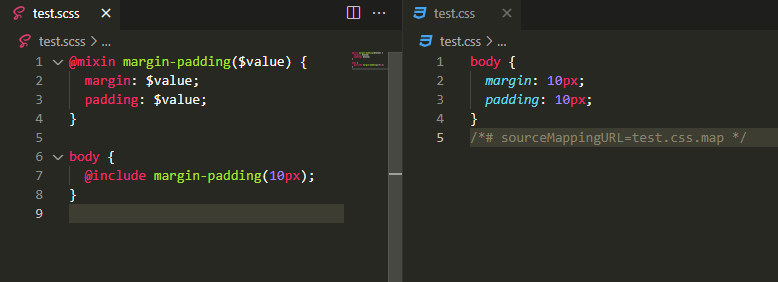
}- Mixins
/* Mixins are reusable pieces of code.*/
@mixin margin-padding($value) {
margin: $value;
padding: $value;
}
/* use of mixins in the code - We can use the mixins with the @include tag like */
body {
@include margin-padding(10px);
}
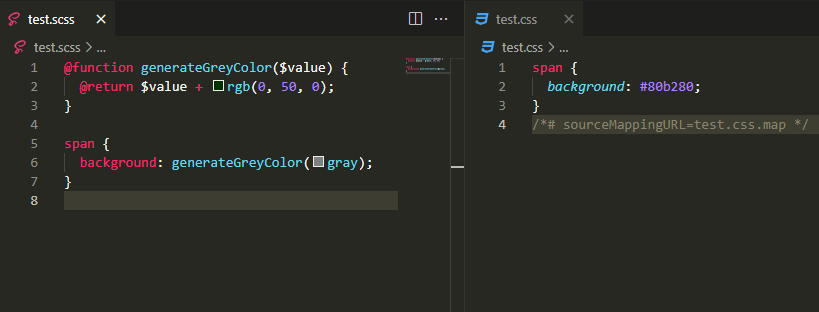
- Functions
@function generateGreyColor($value) {
@return $value + rgb(0, 50, 0);
}
span {
background: generateGreyColor(gray);
}
- Control Directives
/* @If */
@mixin textColor($message) {
@if $message == error {
color: red;
} @else if $message == warning {
color: yellow;
} @else if $message == success {
color: green;
} @else {
color: blue;
}
}
/* @For */
$columns: 5;
@for $i from 1 through $columns {
.columns-#{$i} {
width: (100% / $i);
}
}
/* @Each */
$colors: (
"red": red,
"yellow": yellow,
"green": green,
);
@each $color, $i in $colors {
.text-bg-#{$color} {
background-color: $i;
}
.text-#{$color} {
color: $i;
}
}
/* @while */
$counter: 0;
@while $counter < 5 {
.width-#{$counter} {
width: (10 * $counter) + px;
}
$counter: $counter + 1;
}