

by Anonymous
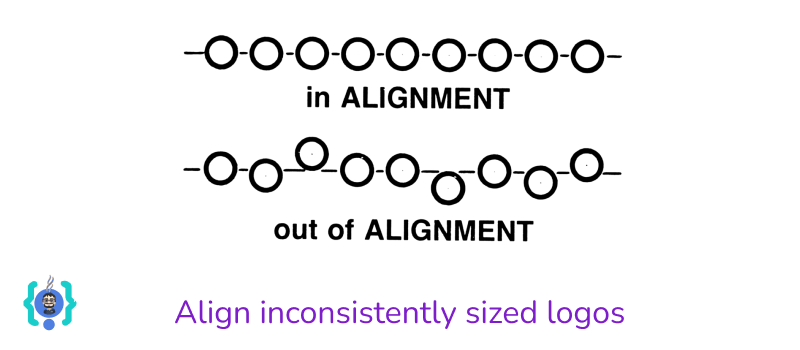
We can align all logo’s / images which are not aligned properly by using some lines of css.
<div class="container">
<img src="./one.png" />
<img src="./two.png" />
<img src="./three.png" />
<img src="./four.png" />
</div>.container {
background-color: gray;
img {
width: 20%;
aspect-ratio: 3/2;
object-fit: contain;
mix-blend-mode: color-burn;
}
}Remove black background using css
mix-blend-mode: color-burn;