

by Anonymous
Basic Carousel
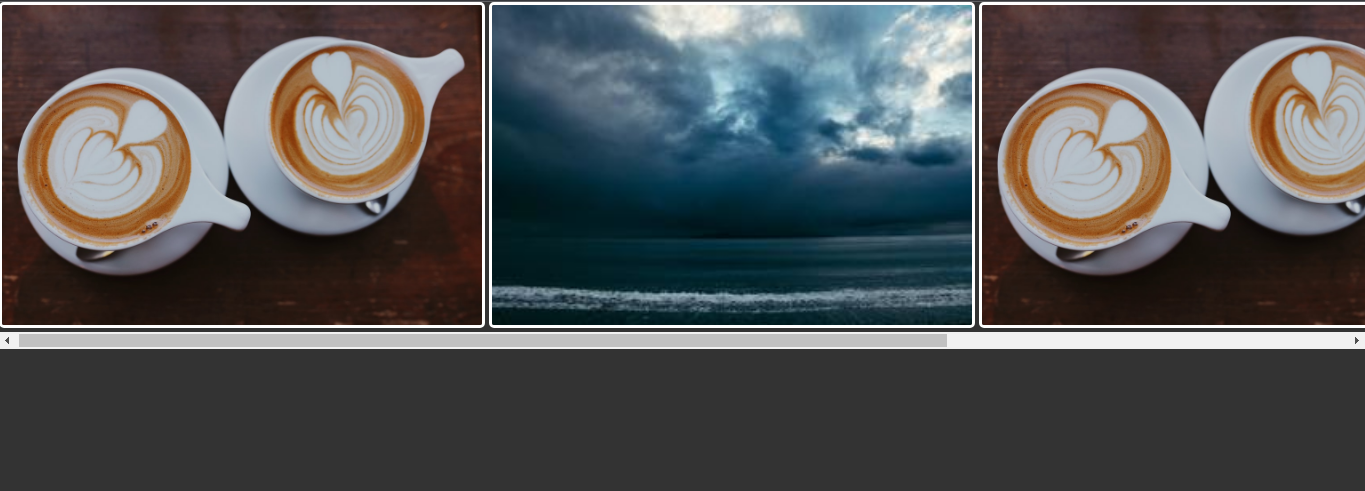
Made with CSS using only two lines of code : scroll-snap-type: x mandatory; and scroll-snap-align: start;
Note: Various browsers support scroll-snap-type and scroll-snap-align but not all of them.
Common Plugins:
- Swiper JS
- Slick Slider
- Owl Carousel
- Bootstrap
- and many more…
<div class="slider-container">
<div class="slider">
<div class="slide">
<img src="https://source.unsplash.com/random/500×200" />
</div>
<div class="slide">
<img src="https://picsum.photos/500/200?random=1" />
</div>
<div class="slide">
<img src="https://source.unsplash.com/random/500×200" />
</div>
<div class="slide">
<img src="https://picsum.photos/500/200?random=2" />
</div>
</div>
</div>.slider-container {
text-align: center;
width: 100%;
}
.slider-container .slider {
display: flex;
width: 100%;
height: 100%;
overflow-x: scroll;
flex-direction: row;
scroll-snap-type: x mandatory;
}
.slider-container .slider .slide {
width: 30rem;
margin-right: 5px;
margin-left: 5px;
flex-shrink: 0;
scroll-snap-align: start;
}
.slider-container .slider .slide img {
object-fit: cover;
width: 480px;
height: 320px;
border-radius: 5px;
border: 3px solid white;
}